『Mobile Website Speed Testing Tool』なるものがGoogleさんによって公開されたというので早速計ってみたのでありました。時代は遡り、嘗て21世紀を迎えるかという頃に今は懐かしき『Another HTML-lint』なるものが某界隈で流行り、HTMLがどうの、CSSがあーだと言いながら夜な夜な正しいHTMLを書き続けた日々が思い起こされるのでありました。
そして何時の間にか正しいHTMLとCSSはどうでも良い存在となり、Myルールで実装されたブログツールが世に蔓延り、クライアントも適当なソースコードを適当に表示してくれる世界が訪れ、非難の一局集中砲火を浴びたInternet Exploler 6も早絶滅したかの様相を表わすのでありました。
まぁそんなワケで『Mobile Website Speed Testing Tool』。
世の中は正しいかどうかではなく、パソコンにストレス無く表示されるか、スマホなどのモバイルツールに直ちに表示できるか…という視点に重きを置いているのでありました。ということでテストの結果は以下に。
まず、テキスト欄に測定したいサイトのURLを放り込みます。そして『TEST NOW』ボタンをクリック。
こんな感じのプログレスバーで進行が分かる様になってますので数秒待ちます。97%とか98%あたりで止まったような感じがしますけど大人しく待ちます。
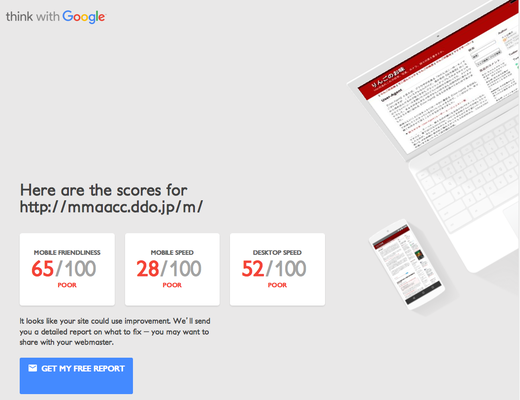
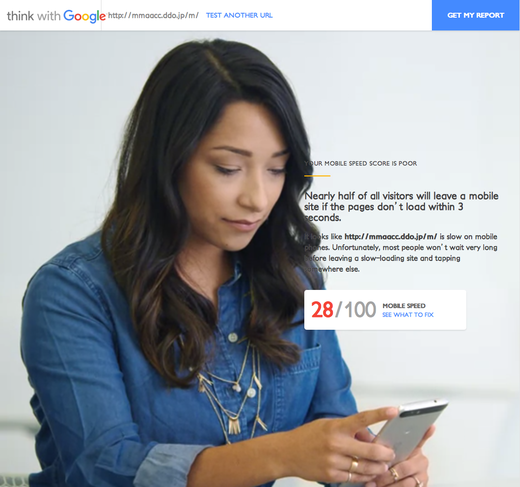
はい、こんな感じで結果が数値で表わされます。何度か繰り返すと数値が微妙に前後するので数字そのものはあまり正確な意味づけは無さそうな感じです。あくまでも大凡のポジションみたいなものでしょうか。
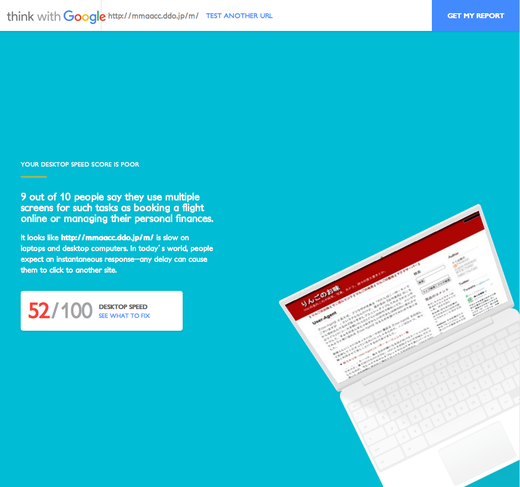
モバイル親和性が65/100、モバイルスピードが28/100、デスクトップスピードが52/100と出ました。全て100点満点での採点の様です。
あと、この画像を見ても分かる通り、画面にサイトのスクリーンショットがはめ込まれてて凝ってます。そのぶん結果が出るの待たされてるワケなんですけど、あたかもサイトはスピードが命っしょ!?って言ってる割には待たせるってどうなのよ?的な…。
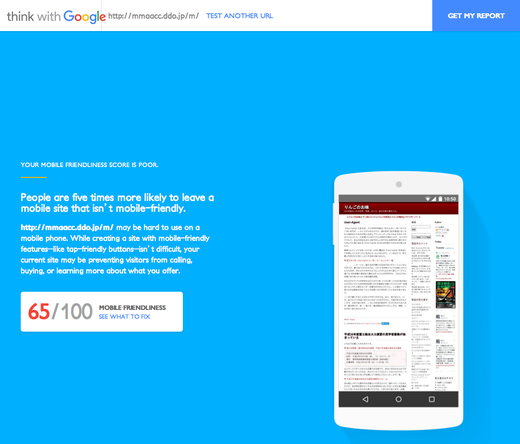
で、個別のコメント付き。
最初はモバイル親和性。
次はモバイルスピード。
最後にデスクトップスピード。
とまぁこんな感じなのでありました。何はともあれ、どうやらモバイル向きじゃないって言われてる感じなのであります。というか、当たり前というか、当然というか。
巷の多くのブログ(系)サービスだと、スマホなど向けに専用レイアウトだとかデザインを提供してるところも多そうなんですけど、ここは古めかしい昔ながらのMovable Type自前運用だったりするのでモバイル向けなどというものは一切考慮されていないのであります。(たぶん、機能的には存在するんじゃないかと気付いてはいるんだけど手間がかかりそうなので知らないことにしてるとかなんとか)
当然ながらモバイル向けにもデスクトップ向けのフルデータを送りつけてるのであります。それで見やすいかどうか…は知りません。何せ自分がiPhoneで自分のところも含め他も見てまわることがほとんどなかったりするので気にならないというか、全く気にする気配がありません。
まぁある意味、モバイル向けには極悪なサイト認定といったところでしょうか。たぶんに、何件か前のポストにYouTube動画を貼り付けたりしてるので尚更モバイル向けになってないとかありそうです。というか、モバイルユーザを殺しにかかってるよね、的なアレかもしれません。
。゚( ゚^∀^゚)゚。ブェーッハハ八八ノヽノヽノヽノ \ / \/ \
オマケ。
どうやらテストするとこんな感じの奴が2つほどやって来る様です。ひとつ前のポストで『User-Agent』に触れてるのでついでに。
- Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko; Google Page Speed Insights) Chrome/27.0.1453 Safari/537.36
- Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko; Google Page Speed Insights) Chrome/27.0.1453 Mobile Safari/537.36




































![ザ・ロック [Blu-ray]](http://ecx.images-amazon.com/images/I/513ck%2BlfeLL._SL160_.jpg)






コメントする